This page catalogs some of the JavaScript experiments I’ve written. They’re basically technology demonstrators that I put together as I was learning the language. Feel free to borrow any of the functions — I’ve tried to document everything clearly to make it as accessible as possible for others. In many cases, JavaScript can do most of what would normally be accomplished in a Flash application, without having to purchase authoring software or install browser plugins.
Experiment one: Art Gallery
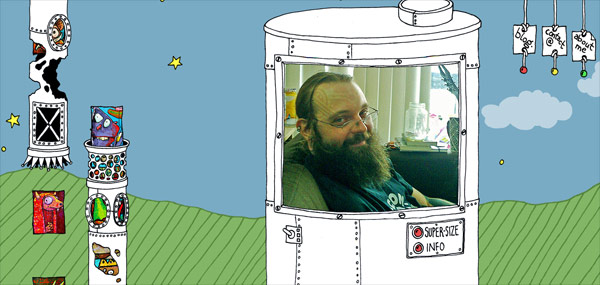
This experimental art gallery was my first real JS project. It includes functions such as PNG layering for a complex canvas with real depth, an animated star field, moving thumbnails and multiple thumbnail modes, pre-loaders on both image zooms and the entire page, dynamic resizing, and more. Everything was hand-drawn and scanned.

https://zentastic.me/temp/art-test/
Experiment two: Bing-Bong!
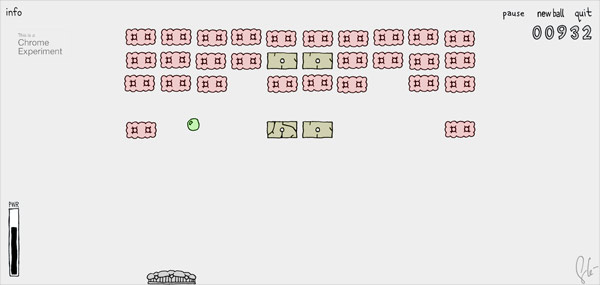
For my second Javascript project I wrote “Bing-Bong!” (a Chrome Experiment), a full featured Breakout/Arkanoid type game that introduces the concept of gravity to the gameplay (it’s surprisingly addictive). Features and functions (which you are welcome to utilize) include:
- Screen size and resize awareness
- Gravity simulation
- Paddle strike “power” affects ball speed
- Mouse interaction
- Hand-drawn sprites
- “Jiggler function” that moves page elements based on sine-wave motion
- Trig functions and random functions to initialize ball motion
- Multiple brick types
- 16 different levels (after that they repeat)
- Score keeping with custom font
- Clean pause/restart function with momentary slow-speed ball
- Pre-load function
- Cross-browser function for opacity effects
- …and lots more
This game is a pretty good code reference for someone who wants to learn how to write full-featured applications in JavaScript.
In addition, I’ve modified a second version that includes sound (no flash, and fully cross-browser supported I think). The sound is done by controlling a series of embedded WAV files, including multiple instances of the same effects to allow for polyphony. However, sound in Javascript is far from ideal, and there are two main issues that make it, in my opinion, non-viable for gaming — first, it has a fairly dramatic load/initialization time, which causes a page to “stall” as it’s loading. Second, there is a small amount of latency (1/10 of a second or so, sometimes more) before the sound starts playing. It may not seem like much but it’s enough to be annoying and make it so the sounds don’t really line up to the game. One could compensate by starting sounds early I suppose, but that comes with it’s own issues. Sound is included here primarily as a curiosity and proof of concept.

https://zentastic.me/temp/bingbong/ (silent — recommended)
or https://zentastic.me/temp/bingbong/bingbong-sound.html (has sound)
Experiment three: Apophis 2029
This third project is the most resource intensive, with many layers of animation and many objects, each animated by their own programmatic thread. It’s sort of a mix of Space Invaders and Missile Command. Again, it’s completely hand drawn and done using only Javascript with no flash-type plugins, nor the use of the canvas element. Features and functions include:
- Multiple object creation and maintenance/tracking with collision detection
- Pause/info screen with textured transparent overlay
- Get ready/game over screens
- Mouse tracking
- Screen size awareness
- Pre-load function
- Complex animated background/scenery
- Multiple explosions and smoke puff trackers
- Multiple object types and animations
- Score, life, and level tracking with custom font
- …and lots more

https://zentastic.me/temp/apophis2029/
and https://zentastic.me/temp/7segment/blurry.html
Experiment four: 7-segment RGB LED clock
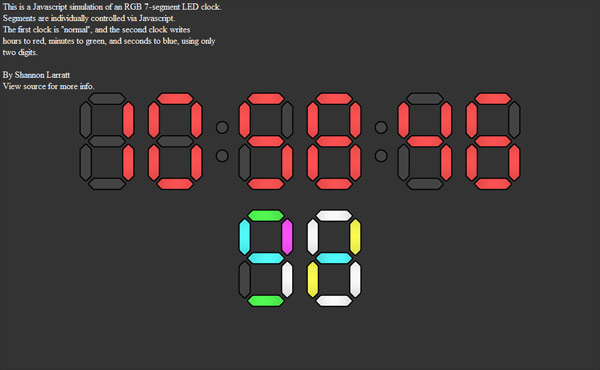
My next experiment is much simpler. In the theme of funky Japanese watches, I read somewhere about the idea of using RGB 7-segment LEDs to display the time by writing hours, minutes, and seconds to R, G, and B separately — overlaying them in different colors in the same space. On one hand I thought, that’s a neat idea that might work, but on the other hand, I thought, that’s going to be very hard to train your brain to see on something as low resolution as a 7-segment display. So I wrote a quick set of Javascript functions for controlling virtual 7-segment LEDs and tested the idea. And yeah, very hard to read!
The images that make up the LED display can easily be swapped out of course — here’s a second version that I made that is extremely blurry. It’s actually a lot cooler.

https://zentastic.me/temp/7segment/
What should I do next?



One Comment
beautiful game design, loved the bong! inspiration for my own js project :)
2 Trackbacks/Pingbacks
[...] the theme of funky Japanese watches (and continuing JavaScript experiments), I read somewhere about the idea of using RGB 7-segment LEDs to display the time by writing hours, [...]
[...] myself, and in particular JavaScript. A consummate professional blogger, he was kind enough to tag the programming ‘tests’ separate from his BME logs. He was very careful to use open source HTML and JavaScript (as opposed to Flash) and pushed the [...]
Post a Comment