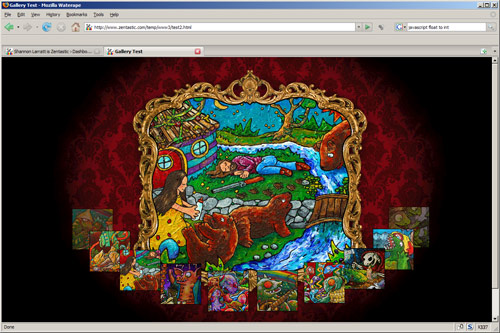
A friend asked me to put together a gallery site for them so I’ve been playing around with doing an animated one in Javascript/CSS… It does a few things using really simple code that you’re welcome to look it (I’m not a Javascript programmer by any means), including auto-centering the page based on browser resolution, trig math to do a nice animation of the thumbnails including opacity and z-index manipulation, and shaped images using PNG layering. Click it to check it out. I know it works in Firefox best, but it should work in most modern browsers… To be clear there’s no Flash or anything like that in it. I’ll probably add image fade/transition to it still and some other tweaks.
-
‹ Home
FRIENDS
VACCINATION
MY SITES
CONTACT ME
CODE+SOFTWARE
STUFF
-
RSS Feeds
-
Meta




7 Comments
i really like how the pictures rotate and you can click and the enlarge in the center.. makes it a lot more interesting than just clicking on the *next* button to a gallery!
It’s nice, and certainly easy to navigate. My concern with the design, unless I missed something, is that it will become somewhat unwieldy with a larger library of images. As the images rotate, there doesn’t seem to be anyway to stop or rewind the rotation, nor access to any sort of index.
Maybe the default view could have all th images in thumbnail form in the frame, instead of just a welcome image. And you could re-open the thumbnails by clicking anywhere in the background, which currently takes you back to the welcome image.
Andrew, yes, I agree, but it’s for a gallery with about a dozen photos.
Are you kidding me? You did this without knowing/playing around with Javascript?!
Sheesh Shannon!
Looks great, the rotating thumbs menu is amazing. It did take a little for the enlarged image to appear but apart from that I’m liking it a lot.
Maybe also consider stopping or slowing down the rotation when you rollover the thumbs.
I made an earlier one as well that has a LOT of BUGS in it… but it’s interesting because it rotates the thumbnails BEHIND the frame as well…
But if you’re interested, it’s here:
https://zentastic.me/temp/www2/test.html
It’s REALLY simple to do this sort of thing… The javascript code required to do so is very short.
this is quite nice, I’m still trying to figure out a way to do my galleries for my new blog…lol
Looks really awesome! I’d love to learn how to do that…
Post a Comment